本文记录笔者在2025.04.15-2025.04.17期间,用Netlify+Cloudflare,对已有的Hexo博客应用CDN服务进行加速的尝试过程。
简要记录,不是教程。很多步骤都不具体,主要是记录思路。
动机
- 原博客部署在Github Pages,国内访问有多不稳定,相信用过的人都有体会。
- Netlify和Cloudflare都能提供免费服务,对搭建个人博客来说够用。
前置条件
- 一个用hexo构建的博客,通过github action自动部署在github pages上(这部分参考这篇文章)。
- 不用github action和github pages也没关系,用的话自动化程度高一点。有存放博客项目的在线仓库就行。
- 一个自己在namesilo上买的域名。
- 不一定非得是namesilo,在正规的域名提供商那里买就行。
大致步骤
- 如果之前用过
github action+github pages的部署流程,那么github仓库上应该有一个分支是专门用来存放hexo g命令生成的静态网页文件的(没有的话,直接在主分支里用hexo g,然后去生成的/public文件夹里面,是一样的效果)。
- 把这些网页静态文件直接交给netlify托管(把主分支给netlify再在netlify里构建网页静态文件也可以,用npm run build之类的命令,写在
/package.json里)。
- 在netlify添加自己的域名;修改自己域名的DNS记录(去域名供应商网页去找),指向netlify上的项目。
- 在cloudflare里添加自己的域名,改DNS记录,按照说明改自己域名的名称服务器。
- 浏览器访问自己域名,能正确访问到博客,F12 network栏目看网页相应头server字段是否为cloudflare,是的话就成功了。
确保有正确的静态网页文件
这里有个坑。如果用hexo构建的博客在github的仓库不是自己的默认个人主页仓库(也就是说仓库名字和自己github用户名不一致),那么部署在github pages上的网页url后面会带一个路径,比如说仓库名字叫blog,那部署后url就是https://username.github.io/blog。
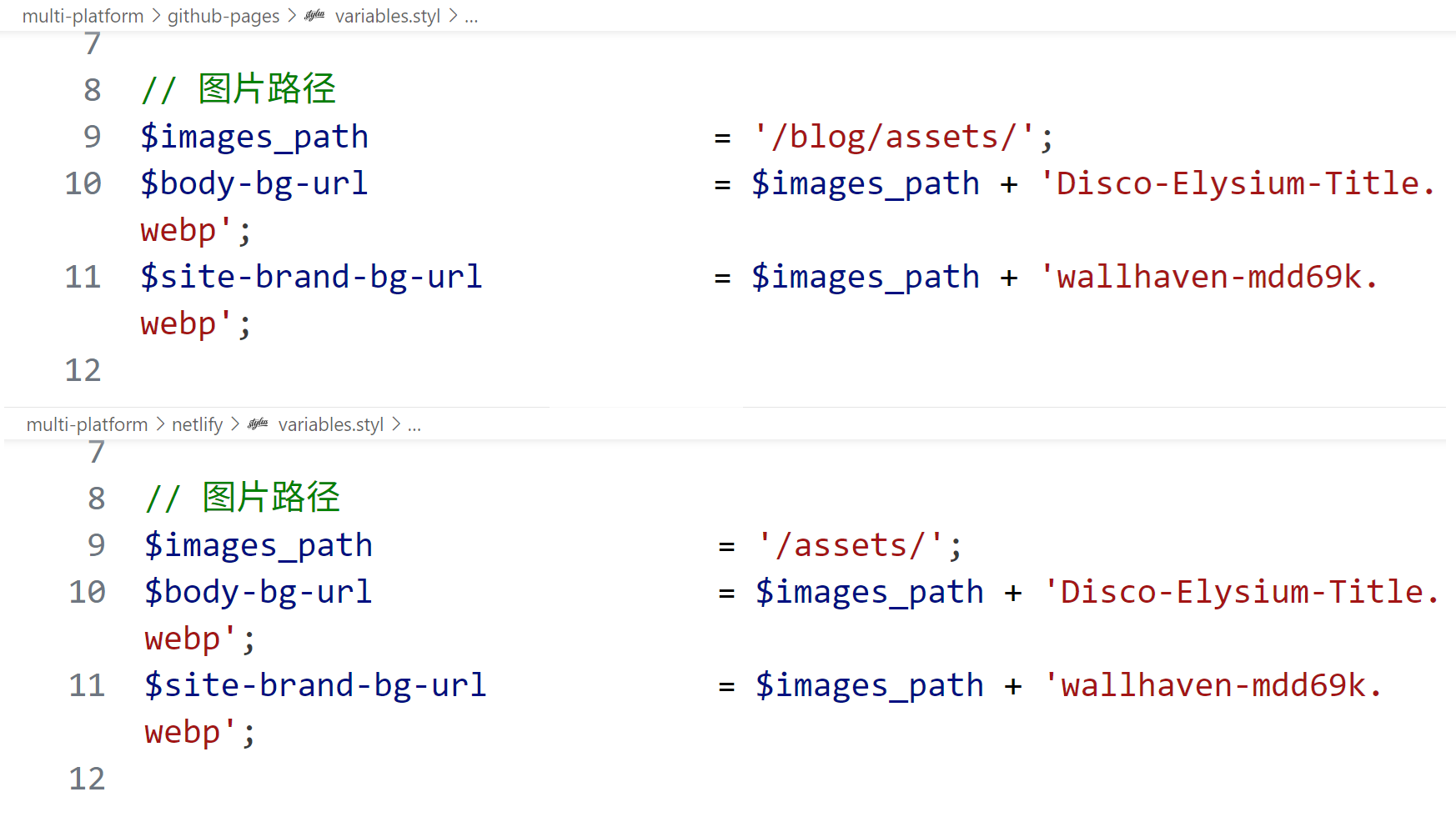
这个影响到网页对内部各个资源的引用路径。你用github pages,那很多路径里会带/blog/,如果你用netlify(默认部署URL为username.netlify.app),路径就不应该有这个部分。
所以可能得为自己博客项目里显式标注路径的文件准备两个不同的版本,一个给github pages用,另一个给netlify用。
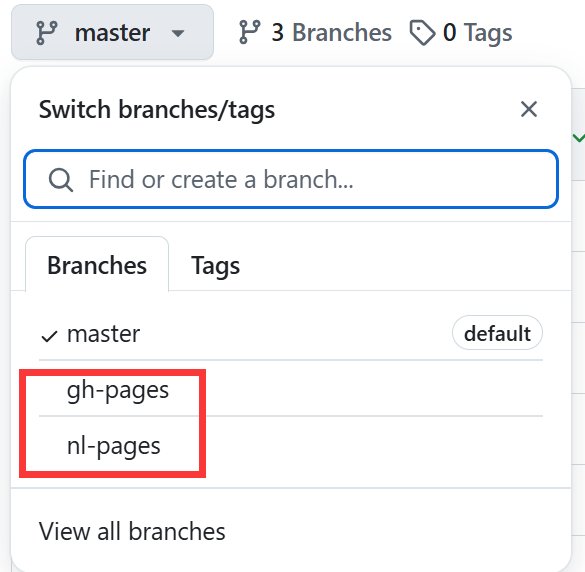
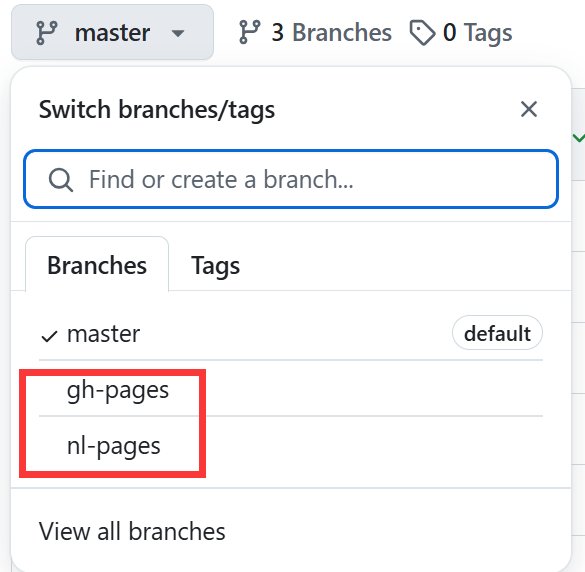
我的解决方案是给github仓库开两个存静态文件的分支,一个给github pages用,另一个给netlify用。github action写两个工作流,执行hexo g之前先把对应版本的文件换上去。

仓库里两个分支分别给不同的托管地点用

两个分支_config.yml的对比

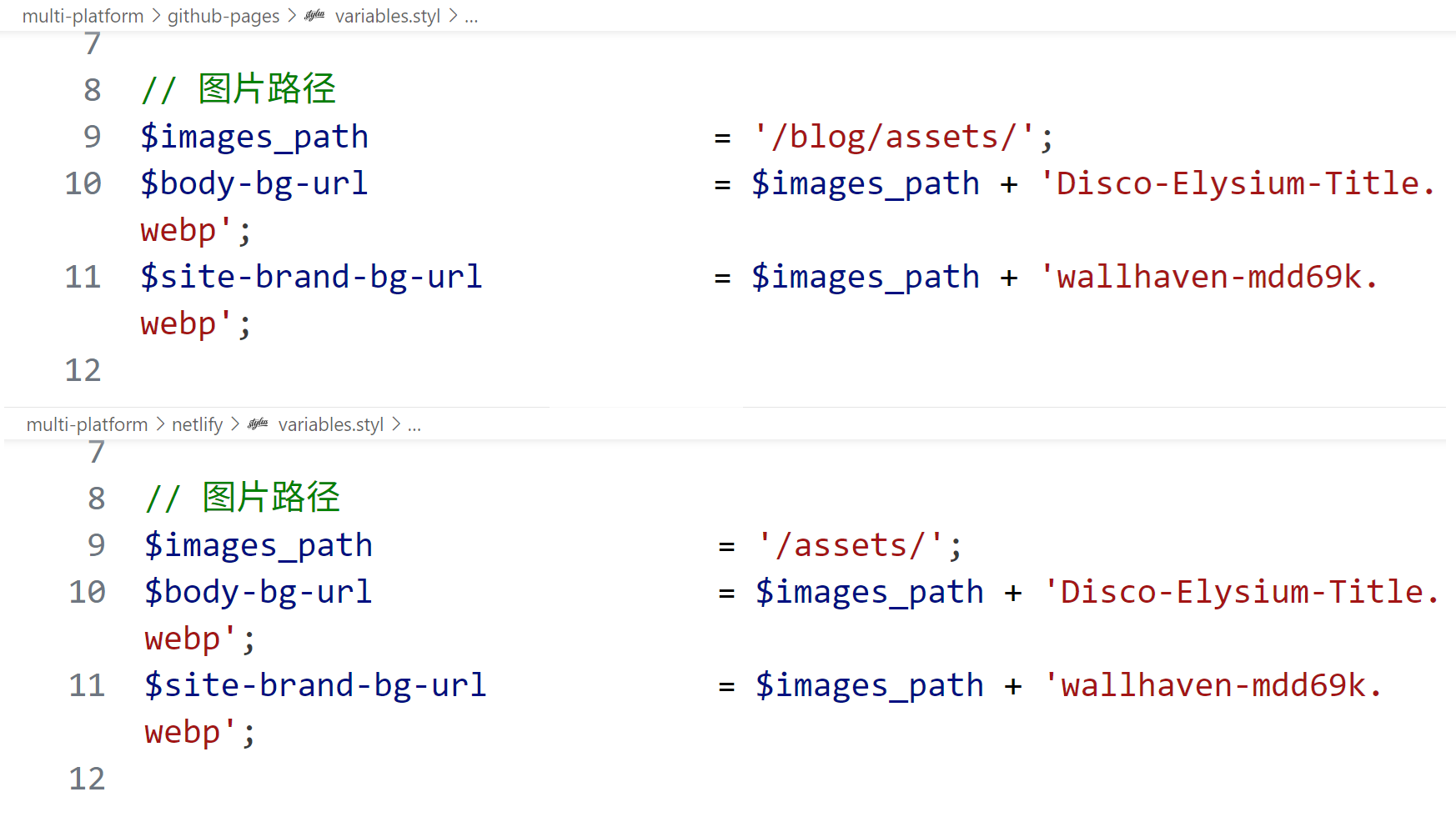
两个分支variables.styl的对比
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
name: Deploy Hexo to GitHub Pages
on:
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v2
with:
submodules: false
- name: Setup Node.js
uses: actions/setup-node@v2
with:
node-version: '22'
- name: Install Dependencies
run: npm install
- name: Install Hexo Git Deployer
run: |
npm install hexo-deployer-git --save
npm install hexo-cli -g
- name: Clean and Generate Static Files
run: |
hexo clean
hexo generate
- name: Configure Git
run: |
git config --global user.name 'github-actions[bot]'
git config --global user.email 'github-actions[bot]@users.noreply.github.com'
- name: Deploy to GitHub Pages
env:
GH_TOKEN: ${{ secrets.GH_TOKEN }}
run: |
cd public/
git init
git add -A
git commit -m "Create by workflows"
git remote add origin https://${{ secrets.GH_TOKEN }}@github.com/Cybercalf/blog.git
git push origin HEAD:gh-pages -f
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
name: Deploy Hexo to Netlify
on:
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v2
with:
submodules: false
- name: Setup Node.js
uses: actions/setup-node@v2
with:
node-version: '22'
- name: Install Dependencies
run: npm install
- name: Install Hexo Git Deployer
run: |
npm install hexo-deployer-git --save
npm install hexo-cli -g
- name: Configure Git
run: |
git config --global user.name 'github-actions[bot]'
git config --global user.email 'github-actions[bot]@users.noreply.github.com'
- name: Replace Config Files
run: |
cp ./multi-platform/netlify/_config.yml ./_config.yml
cp ./multi-platform/netlify/variables.styl ./source/_data/variables.styl
- name: Clean and Generate Static Files
run: |
hexo clean
hexo generate
- name: Deploy to Netlify
env:
GH_TOKEN: ${{ secrets.GH_TOKEN }}
run: |
cd public/
git init
git add -A
git commit -m "Create by workflows"
git remote add origin https://${{ secrets.GH_TOKEN }}@github.com/Cybercalf/blog.git
git push origin HEAD:nl-pages -f
|
netlify托管
首先在netlify上,引用到自己github博客仓库的指定分支。访问netlify默认的url(username.netlify.app)观察一下有没有问题。
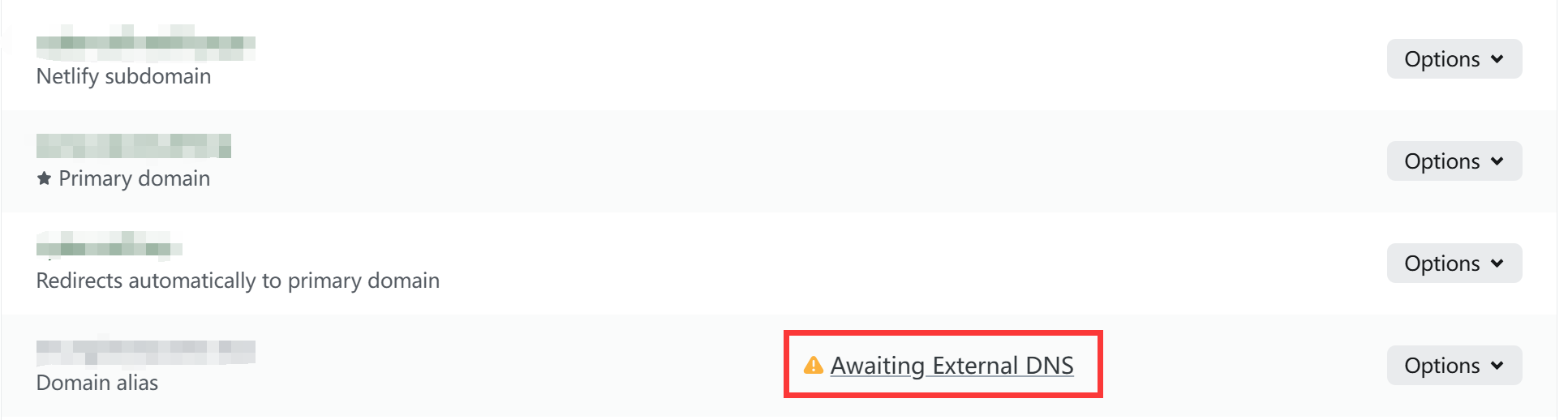
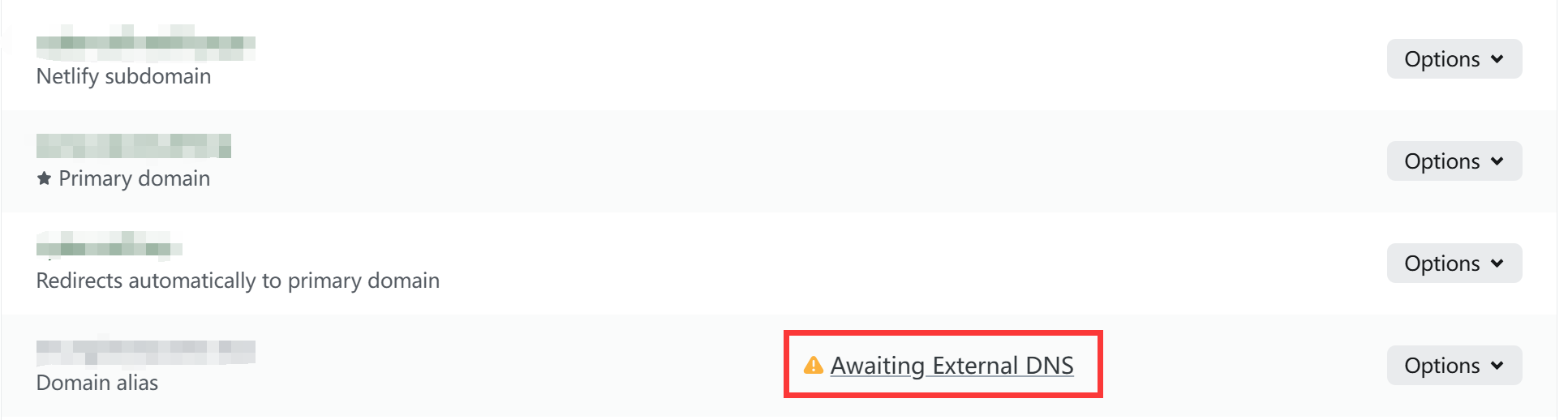
添加域名后,如果netlify觉得你域名的dns记录不正确(没有重定向到netlify这里),那域名右边会有个警告Awaiting External DNS,点进去,它会提示你添加哪些dns记录,按照要求在域名提供商网站那里填上就行。

看到这个提示就直接点击,按照弹出对话框指示的步骤,在域名供应商处设置DNS
做下一步之前可以先做个检验,浏览器访问自己域名,能正确访问到博客,F12 network栏目看网页相应头server字段是否为netlify,是的话就成功了,再往下走cloudflare的那一步。
cloudflare
直接按照参考教程走就行了。走完全流程,等一会儿之后验证一下成功了没。
参考链接
使用 Hexo + GitHub + Netlify + Cloudflare 搭建个人博客的全流程